Usability improvements
Marketing audience builder
As part of a company-wide initiative to reduce support costs, I helped simplify one of our trickiest products: the audience segment builder.
Audience:
Challenge:
Solution:
Marketers using the Attentive platform
As a marketer, I don’t understand how to build a segment*, so I need to contact customer support.
As a business, I want to increase self-service feature adoption.
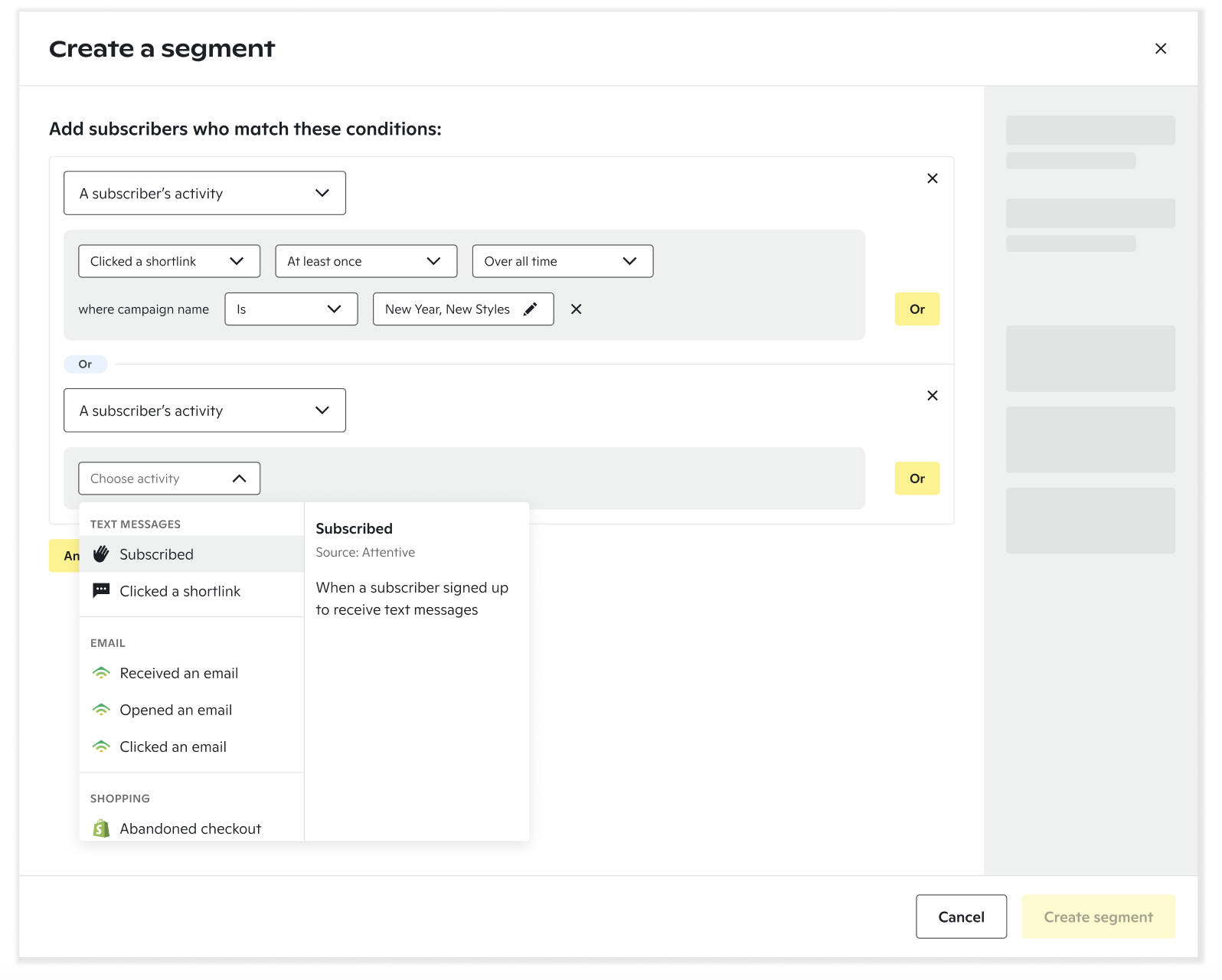
Make the tool more human by structuring the information like a sentence. Explain tricky features in concise tooltips.
My role & the team:
Me: Content designer
The team: Product Manager, Product Designer, Content Strategist, Software Engineers
Timeline:
4 weeks
* Segments are groups of subscribers who share common characteristics, like their location or purchase history. Marketers use segments to send targeted messages. The segment builder is essentially a low-code editor.
My process
Research
I joined this project after the initial research and ideation had started. I had to quickly get to know the segment builder so that I could make meaningful improvements.
I experimented with the segment builder myself to get a sense of the pain points for a new user. I also did competitor research to understand the industry standards. I learned that many platforms use boolean operators (similar to a no-code SQL editor), which informed my view that using language in a human way could differentiate our product from the rest.
Strategize & design
Over the next few weeks weeks, I partnered with a product designer to iteratively redesign the segment builder. There were two key parts of the project: getting the holistic information architecture right, and making sure that each segment condition had a helpful name & description. Because Shopify is such a popular tool—and one of the most common integrations with Attentive—I tried to match our terminology with theirs.
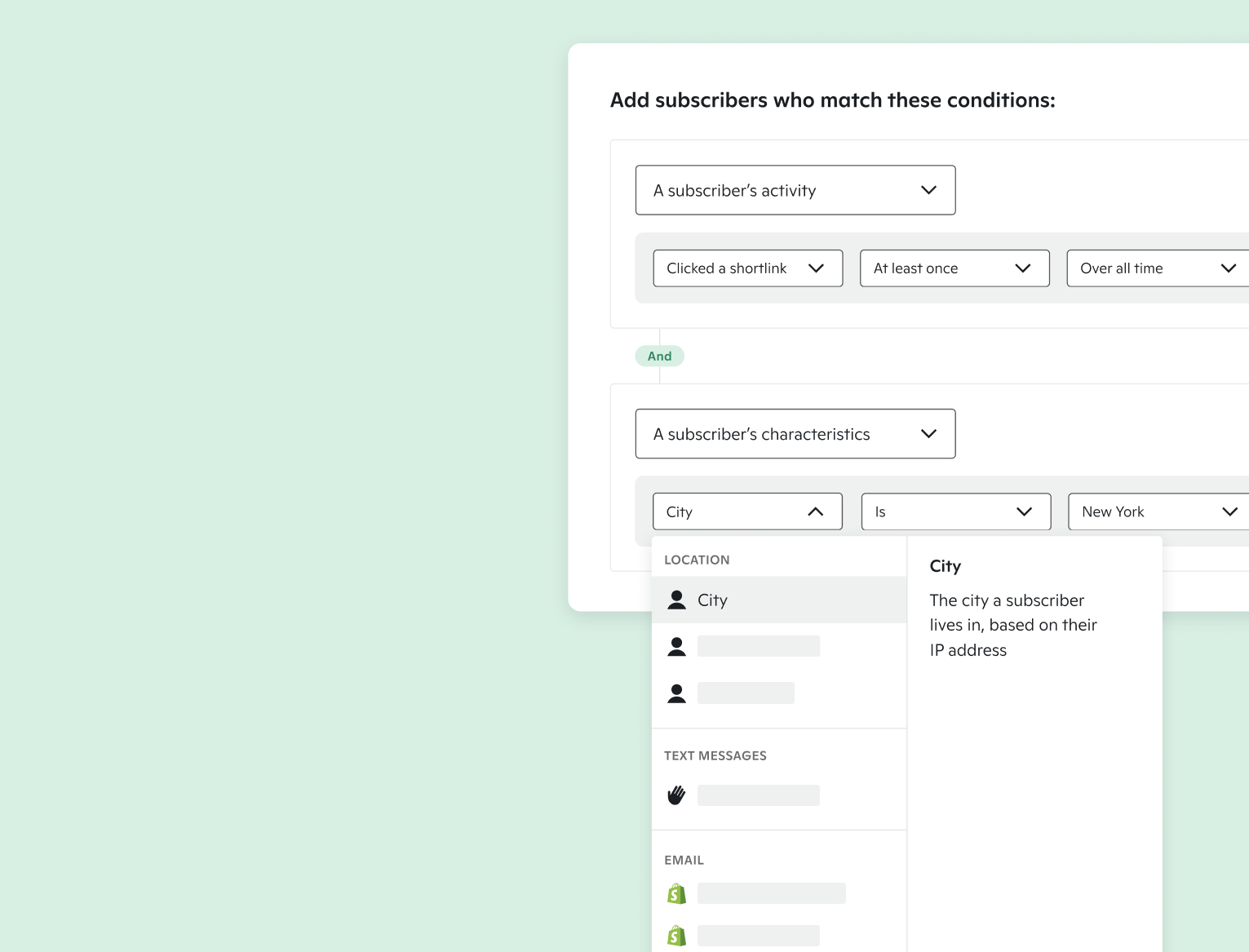
Character limits were one of the biggest challenges I encountered; I had to standardize the content length to fit into the user interface, especially for smaller screens. Another challenge was naming the three main categories. Each category contains many different conditions, so it was difficult to find a name that clearly encompassed all of them. Ultimately, I decided on "A subscriber's activity", "A subscriber's characteristics", and "The segment a subscriber is in."
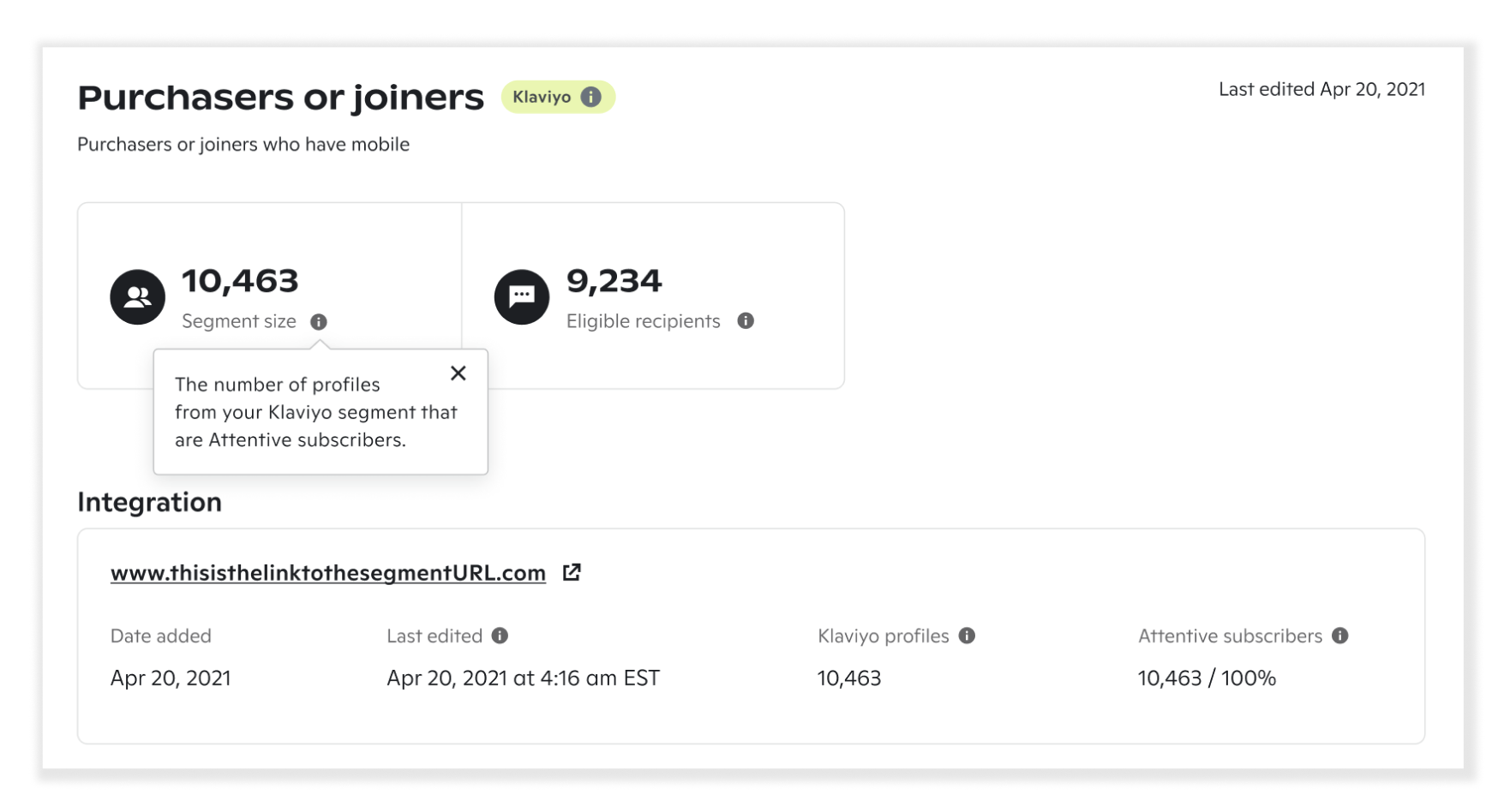
Once users build a segment, they can view and manage it on an insights page. We wanted experienced users to be able to get a sense of their segment at a glance, while providing more support for new users. We decided to use tooltips—rather than descriptive subheadings or linking to help docs—to explain each concept.
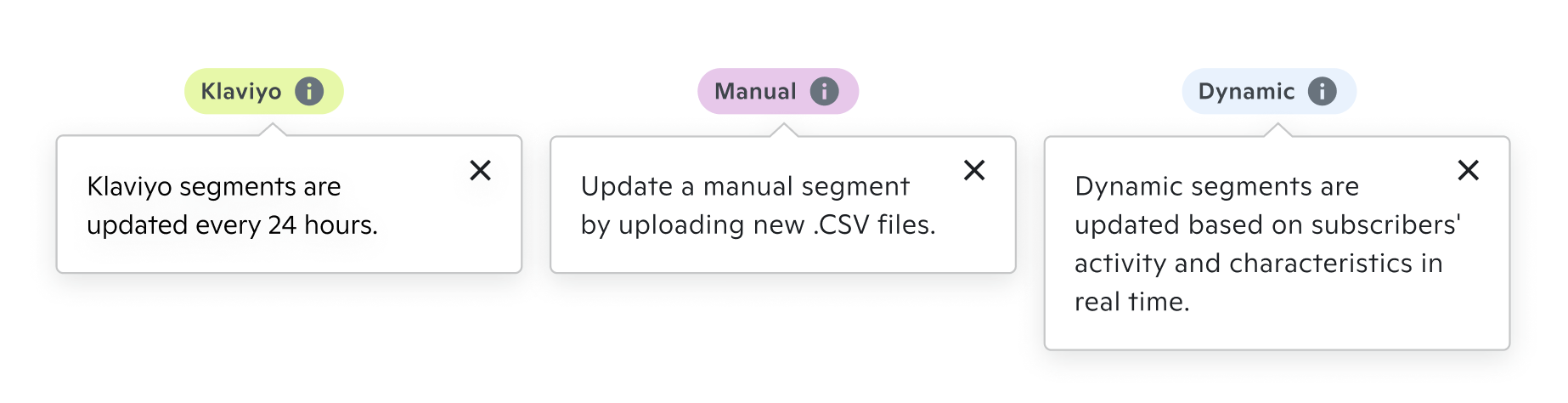
How and when segments are updated is crucial information for users. For each segment type, we added a tooltip explaining how they're updated.
Klaviyo is a popular marketing platform that also has a segmentation feature. Marketers can sync their Klaviyo segments with Attentive. For Klaviyo integrations, I had to articulate the difference between the people who are members of the Klaviyo segment—called "profiles"—versus people who have subscribed to Attentive texts.
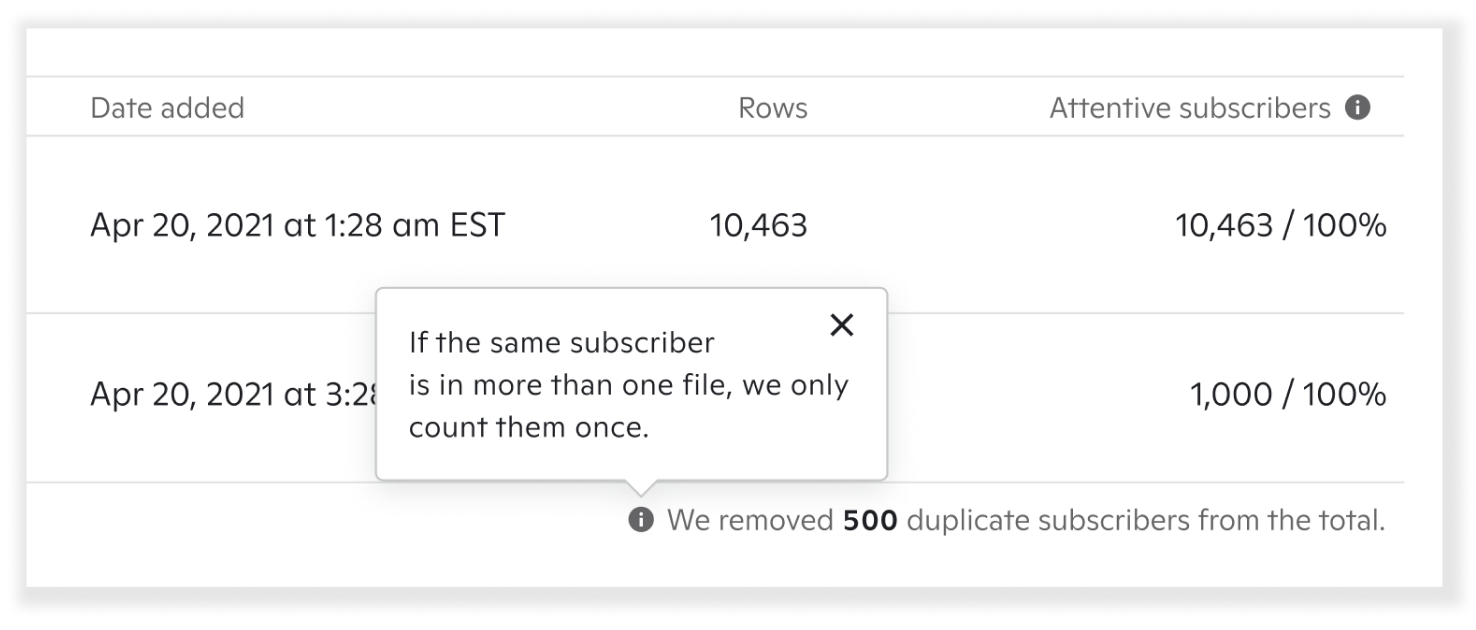
Finally, we had to account for stress cases and clarify how segments are calculated.
Finalizing the strategy
My team probably could’ve spent weeks going back and forth on the design and content strategy for this project. We had a quick timeline for this project, so we collected feedback from our stakeholders, did a quick round of iteration, and handed our work off to the engineers.
Impact
The new segment builder launch received great enthusiasm from internal stakeholders and customers. In follow-up user research, it received positive feedback for matching users' mental models and giving users a clearer understanding of segmentation.